Halo Sobat Digitalkode! lanjutin yang kemarin nih, setelah kita kenalan sama si HTML saatnya kita download text editor, BTW Text editor itu apa sih? mimin jelasin dulu :
Text Editor adalah aplikasi yang berguna untuk memanipulasi text
Gausah Jauh jauh, tools yg tiap hari kalian pakai seperti Notepad dan MS-Word adalah contoh dari text editor.
namun untuk programmer, text editornya agak sedikit berbeda, text editor ini dikhususkan untuk programmer dan sangat membantu dalam perkerjaan sang programmer, ada banyak nih aplikasi text editor yang Dilahirkan untuk programmer, sebagai contoh :
- Sublime Text
- Visual Studio Code
- Atom
- Dan Lain Lain
namun karna kebetulan mimin dari lahir udah pakai VSC maka mimin nyaranin kalian menggunakan VSC, Tutorial ini akan berisi tutorial Nginstall VSC Sampai siap tempur!
Download#
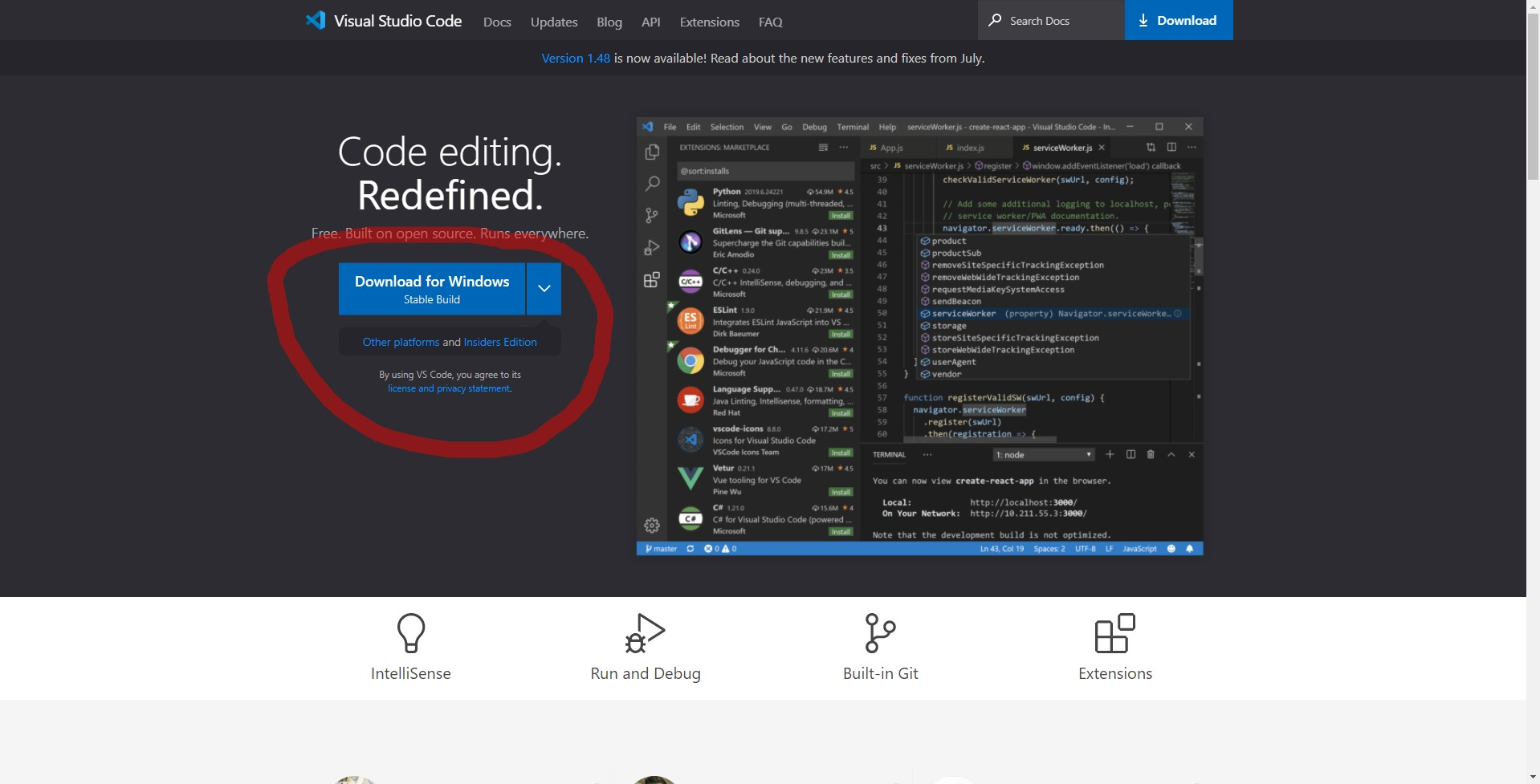
- Sebelum mulai, kita download dulu VSC nya Disini https://code.visualstudio.com/
- Setelah itu, klik tombol download for windows (untuk yg memakai windows, untuk yg linux dan sejenisnya bisa menyesuaikan.

Instalasi#
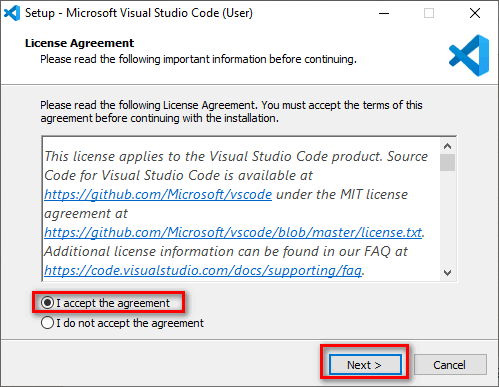
- Setelah itu, Buka folder download kemudian double klik pada installer VSC nya, jika muncul Run as Administrator Klik yes saja, centang i accept the agreement dan langsung klik next

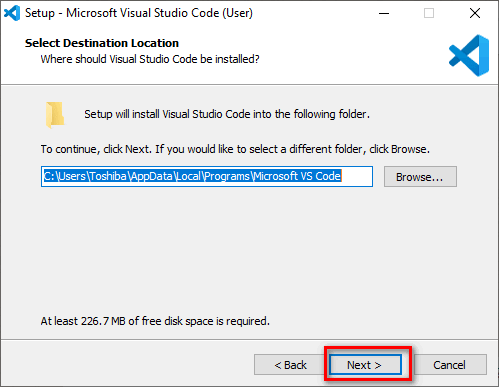
- dihalaman selanjutnya kita akan disuguhkan dengan folder instalasi, lgsg next aja kecuali emg mau kalian rubah tempat instalasi nya.

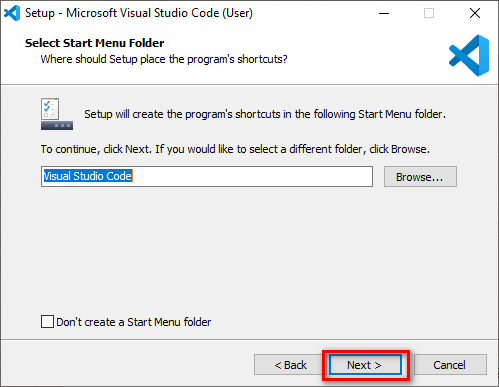
- Langsung gas klik next lagi

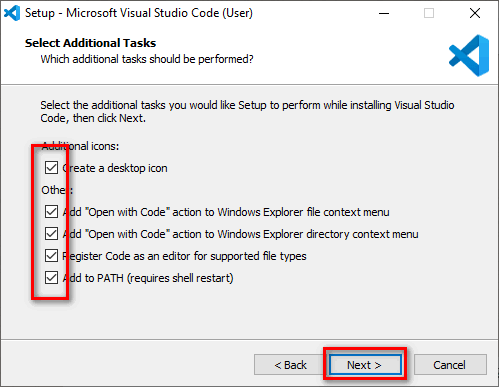
- kemudian centang semua opsi

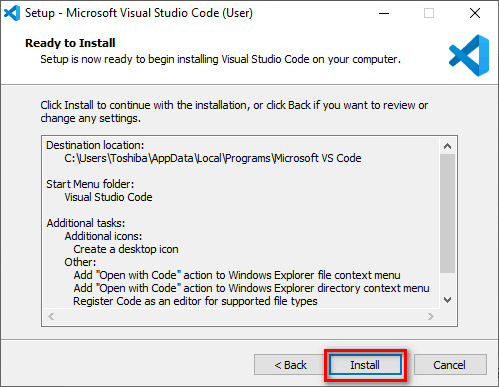
- kemudian langsung install

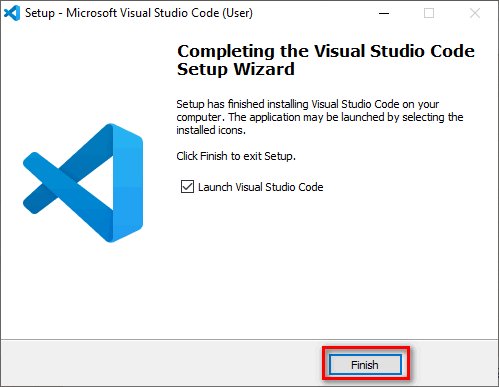
- Tunggu Proses hingga selesai dan akhirnya klik finish

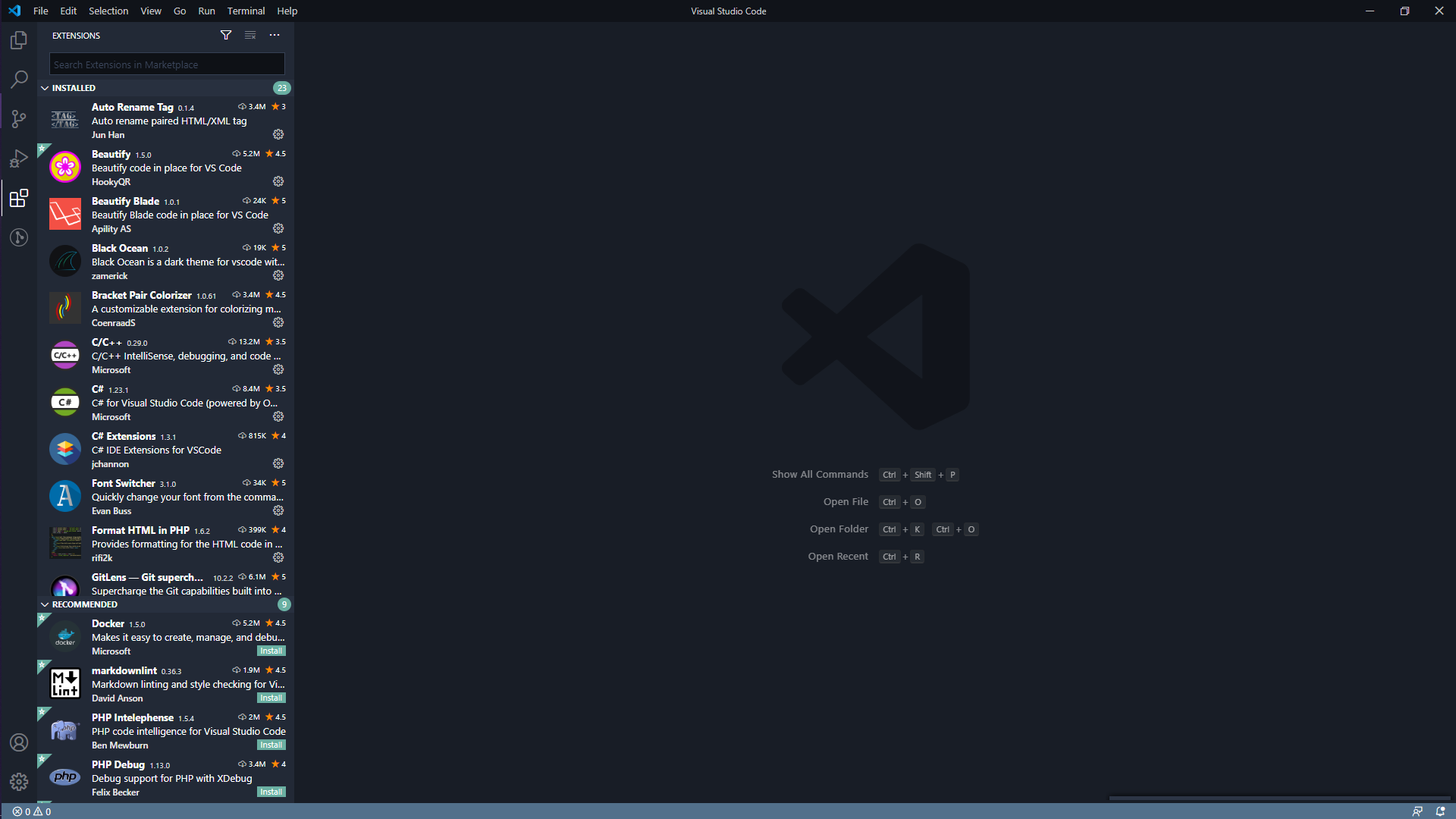
Selamat! Kalian telah berhasil menginstall Visual Studio Code pada Komputer Kalian, Sekarang saatnya perjalanan asli dimulai. 😈

Sekian Tutorial instalasi VSC, Sampai Ketemu Di Materi Berikutnya!
Terimakasih!
#keepLearning_keepNgoding


