Halo calon koders, dalam series ini mimin akan membahas tentang Bahasa yang wajib dipelajari setelah HTML untuk menjadi seorang web developer, namanya adalah Cascading Style Sheet (atau biasa disingkat CSS). Untuk sobat yang telah mengikuti pembalajaran series HTML sebelumnya pasti masih ingat di awal artikel di sebutkan bahwa CSS merupakan sobat karib dari si HTML. Tapi kira-kira kenapa ya sampai disebut sobat karib gitu? Sebagai gambaran, mimin akan jelaskan secara singkat megenai CSS.
Siapa itu CSS?#
Dia adalah sekumpulan kode yang fungsinya untuk menghias dan mengatur element dari Bahasa Markup seperti HTML sehingga keliatan menarik di mata manusia.
Misalnya kita ambil contoh halaman ini. Disitu kita bisa lihat bermacam hal-hal keren seperti button yang berubah warna setiap kita arahkan cursor mouse ke dalam button-nya, benda-benda lingkaran yang bergerak-gerak atau navigasi yang selalu menempel di atas. Nah… itulah yang CSS bisa lakukan.
Eits, tidak hanya itu loh. Dengan CSS, sobat juga bisa mengubah tata letak penempatan element-element-nya sehingga dibuat terpisah dan lebih rapih. Sebagaimana halaman series ini yang memiliki konten utama di sebelah kiri dan Link untuk pembelajaran lainnya di sebelah kanan.
Keren kan? Padahal sebetulnya semua itu merupakan sebagian kecil dari apa yang CSS bisa lakukan. Oleh karena itu, selama series ini, mimin akan menuntun sobat untuk mempelajari CSS agar impian untuk menjadi seorang web developer semakin dekat.
Oiya, untuk awalan sobat bisa copy seluruh sintaks CSS dan HTML di bawah ini dalam satu file berformat .html menggunakan text editor seperti visual studio code atau notepad untuk para mastah 🤣, kemudian sobat bisa buka file tersebut di browser untuk melihat hasilnya.
CSS:
<style>
button{
width: 200px;
height: 60px;
color: white;
font-size: 20px;
background-color: #8A2BE2;
border: 0;
border-radius: 10px;
box-shadow: 0px 8px 0px #4B0082;
}
</style>
HTML:
<button>Click Me!</button>
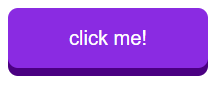
Hasilnya akan terlihat seperti ini:

Pusingkah liat codenya? Maybe yes or maybe no. Tapi tenang aja, sobat pasti akan mudah memahaminya karena umumnya pattern kode CSS selalu sama.
Oke, untuk kali ini mimin cukupkan dulu dari pengenalan tentang CSS. Ini sedikit quote yang mimin harap bisa menginspirasi sobat semua.
Melakukan hal sekecil apapun, jauh lebih baik daripada sekedar berkeinginan
Untuk selanjutnya mimin akan coba untuk kenalkan css lebih dalam, jadi stay update yaa.